これからホームページを制作しコーチとしての活動を始めようという方や、なんらかのサイトを制作してビジネスを始めようとする方等から、度々「沼田さんのサイトのようなホームページはどうやって作っているのですか?」と質問を受けるので、ここにまとめておきます。

CMSについて
まず、本サイトはWordPressを利用して作成しております。WordPressの利用は無料で誰でも簡単にサイト制作が始められます。
WordPress(ワードプレス)はPHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム)の一種で、ブログやWebサイトを作る事ができます。 世界中で利用されているWordPressですが、日本でも人気が高く、利用されたCMSのうちWordPressが8割を占めるほどです。個人ではアフィリエイト等のブログに、企業ではWebサイトや記事メディアと広く使われています。

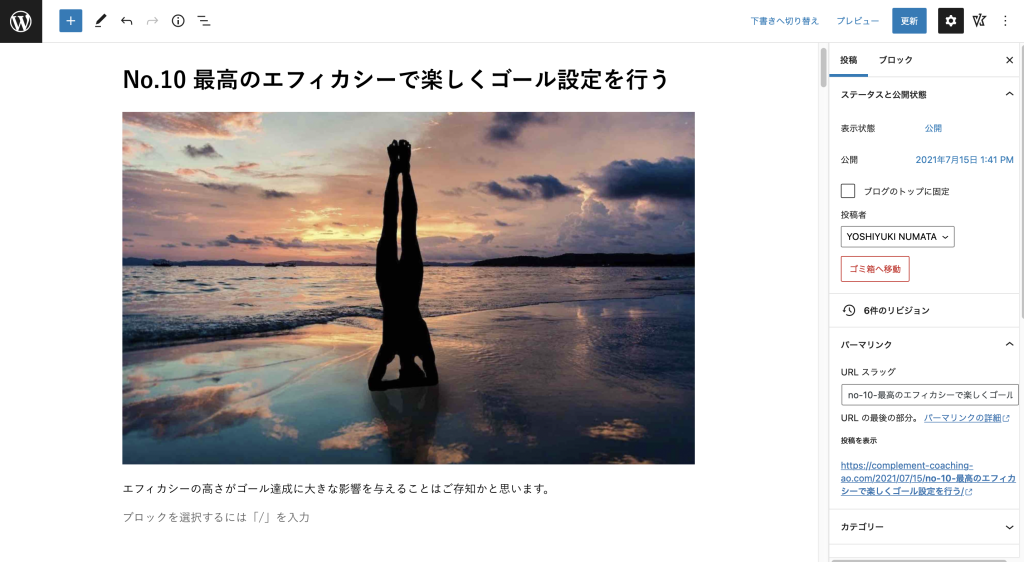
※日々の投稿記事はこの様な編集画面で画像を挿入したり文章をを書いたりして投稿しております。
テーマについて
ありがたいことに、本サイトに目を通していただいた方々から、記事の内容を高く評価していたくだけでなく、サイトのデザイン性についても評価していただくことがしばしばあります。記事の内容については私が0から考えて作っていますが、デザインについては実は「DIVER」というWordPressの有料テーマを活用しております。
WordPressのテーマとは、Webサイト全体のテンプレートのことです。 テーマは複数のファイルの集合体で、デザインなどの内容が一式セットになっています。 そのため、テーマを変更すれば複雑な処理を行うことなく、Webサイトのデザインや構成、機能などを変えることができます。
WordPressには無料のテーマがあるので、必ずしもDIVERの様な有料のテーマを購入する必要はありませんが、幾つかサイトの制作を行なった経験から言わせてもらいますと、DIVERは個人的には大変お勧めのテーマです。他サイトとの差別化もできますし、SEO対策、デザイン性、操作性等諸々を考えてもDIVERはかなり優れたテーマであると思っています。
※SEO:検索エンジンからサイトに訪れる人を増やすことで、Webサイトの成果を向上させる施策のこと。特定のキーワードで検索された場合の検索結果で、自分のサイトのページを上位に表示させるように、ページやサイト、さらにサイト外の要因を調整することが多い。
レンタルサーバーの契約とドメインの取得について
WordPressを動かすにはサーバーが必要なので、まず最初にレンタルサーバーを申し込む必要があります。
私が利用しているレンタルサーバーはさくらインターネットのレンタルサーバーです。さくらインターネットのレンタルサーバーは初めてサイト制作を始めた時から5年以上利用しています。単に「一番安かったから」という理由でさくらインターネットのレンタルサーバーを選んだのですが、現在まで特に不満なく利用できています。本サイトはスタンダードプランを契約して運用しております。(さくらのレンタルサーバ スタンダード)
また、サイトを作成するにはドメインの取得が必要です。
ドメインとは「インターネット上の住所」のことで、Webサイトがどこにあるかを判別する情報として利用します。詳しく説明すると、Webサイトがどこにあるのかを判別する情報は、ドメインに紐づく「IPアドレス」というものにあります。IPアドレスは「000.00.00.00」のような数字で構成される文字列ですが、数字だけでは覚えづらいため、ドメイン名に変換してWebサイトの場所を示します。例えば、本サイトのURLは「complement-coaching-ao.com」というドメインを取得することで利用できています。本サイトのドメインについてもさくらインターネットで取得しています。
まとめ
1.CMSの決定(本サイトはWordPress)
2.サーバーの決定(本サイトはさくらインターネットのレンタルサーバー)
3.ドメインの取得(本サイトはさくらインターネットの「さくらのドメイン」)
4.テーマの決定(本サイトはDIVER)
サイト制作を始めるにあたって、まずやることは上記の4つです。DIVERを導入すれば本サイトレベルのクオリティでサイト制作が可能かと思います。これからご自身のサイトを作ってコーチングのクライアントを募集しようと思っている方、サイトを運営してなんらかのビジネスを始めようと思っている方いましたら是非ご参考ください。